最近用tailscale+derp来实现内网穿透(derp是用的微林的derp服务,10元/月),远程控制就直接用win系统自带的rdp,再也不用teamview、todesk和向日葵这种截屏类的远程控制了。
为啥要换,其实一直用向日葵和todesk,最近远程用的多,突然受不了那个模糊的分辨率,实话是开会员又太穷了。。。后来就换了teamview,免费版分辨率确实也不错,用了几天突然提示我如果商用要买授权之类的,经常断开,我记得大约一两年前因为这个商用提示我还发邮件给官方,官方后来将我移到白名单之类里,就没出现商用提示了,可能是时隔太久,现在又出现了。
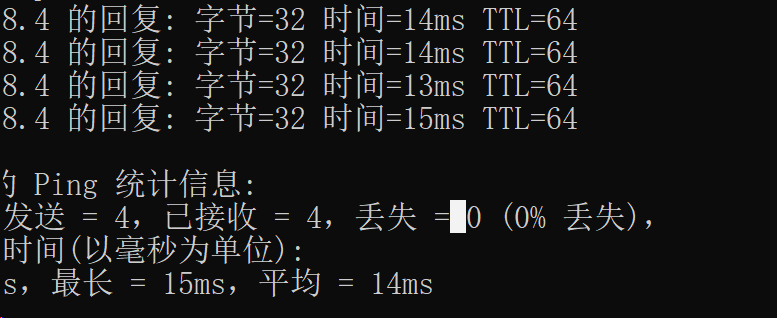
既然走不通,只能邪修了,开源的rustdesk其实应该也行,不过我下载了初步体验了下感觉用不太习惯,最后找了系统自带的远程控制,毕竟这个更熟,就用tailscale来解决内网问题,用derp来解决延时问题,经此这么一折腾,现在远程控制因为有了derp中继,ping延时只有20ms左右。
当然有点小门槛:需要一台服务器做中转,我偷懒,直接用的微林的derp服务,方便。
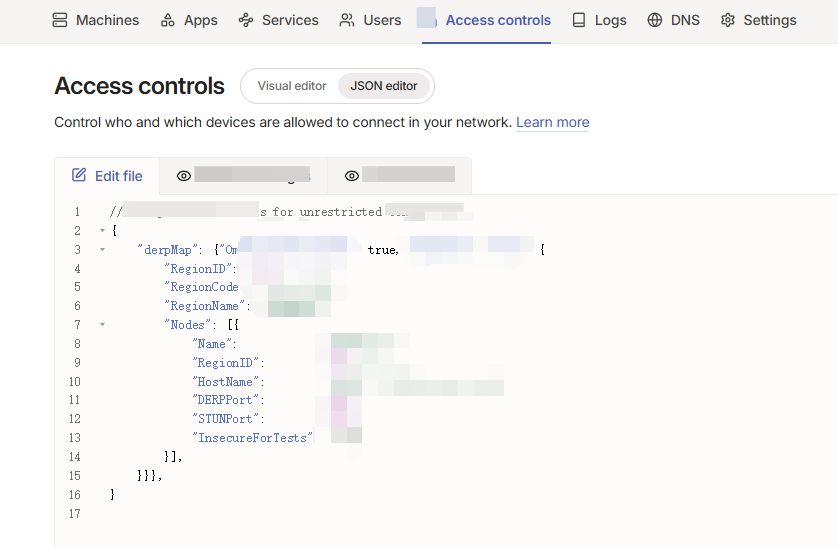
使用非常简单:在微林后端创建一个网络,复制部署代码到tailscale里Access Controls里即可,如图。


另外要提一下,rdp远程控制是走的协议,不是截屏,比如你本地是1台笔记本,远程电脑上有2台显示器,那么你从笔记本远程过去,你的笔记本上会显示2台显示器上所有的内容,没有切换显示器之类的按钮,我刚开始还在找怎么没法切换显示器。。